This tutorial will help you start developing apps for windows phone.
To begin with you will need to install the Visual Studio 2010 Express for Windows Phone IDE, if you dont have it already download it from here(http://www.microsoft.com/visualstudio/eng/downloads#d-2010-express)
This tutorial assumes that you have basic understanding of Microsoft's xaml designer language and makes no attempt of teaching you xaml.
If you have no understanding of xaml, do go through this link and have a fair understanding of it. However I make no extensive use of xaml here and you can just copy and paste the code to start with.
Lets Begin!
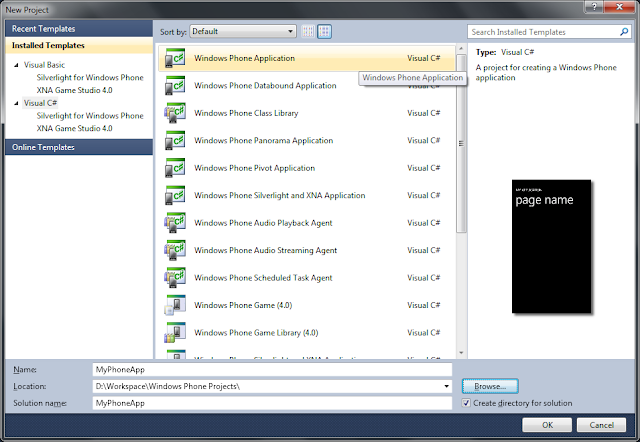
To start , First create a new Windows Phone Application project as shown below.
Provide a name "MyPhoneApp" and click on OK
You will be prompted to select the platform , select Windows Phone OS 7.1 from the dropdown and click on OK.
A screen similar to the below screen will be loaded.
This is your first page and is the main page of the application named MainPage.xaml as shown below
Your solution will look something like this
Do not worry about the missing ResultPage.xaml .
we will be adding this later.
Now lets do some coding. Add the below code in the MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Name="tblbName" Text="Please enter your name"></TextBlock>
<TextBox Name="tbxName" ></TextBox>
<Button Name="btnClickMe" Content="Click Me!" Click="btnClickMe_Click"> </Button>
</StackPanel>
</Grid>
Refer below screenshot to know where to add this.
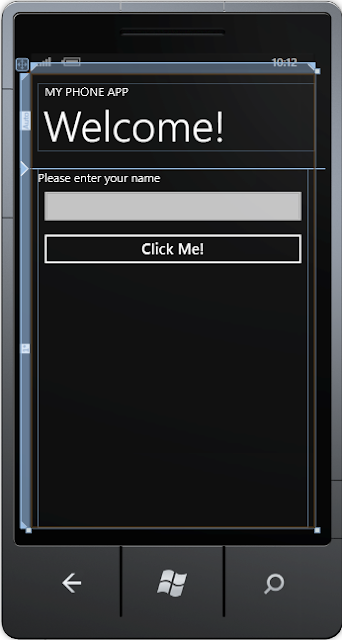
Your phone screen will look something like this as shown below.
Now add a new page to the project, ResultPage.xaml.
This is the page that will be loaded when you click on the button Click Me!
Now add the below code
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Name="tblkMessage" FontSize="45" TextWrapping="Wrap" Height="250"> </TextBlock>
<Button Name="btnGoBack" Content="Go Back" Click="btnGoBack_Click"></Button>
</StackPanel>
</Grid>
As shown below.
Also add an page load event event as shown below.
Now we need to change things in the code behind files for both the pages.
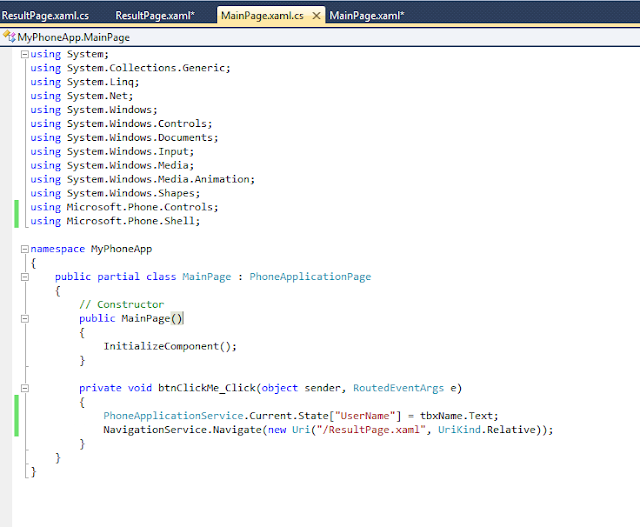
open MainPage.xaml.cs fiile and type in the below code within the button click event.
PhoneApplicationService.Current.State["UserName"] = tbxName.Text;
NavigationService.Navigate(new Uri("/ResultPage.xaml", UriKind.Relative));
The PhoneApplicationService.Current.State["UserName"] will hold a key value pair to pass messages to the next page.
The NavigationService.Navigate(new Uri("/ResultPage.xaml", UriKind.Relative));
will navigate to the next page.
Now open the ResultPage.xaml.cs file and paste the below code.
private void btnGoBack_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
string Name = PhoneApplicationService.Current.State["UserName"].ToString();
tblkMessage.Text = "Hello " + Name + "! " +
" Have a nice time developing apps for windows phone platform!";
}
in the above code the event handler "PhoneApplicationPage_Loaded" will be executed when the page loads
Hence we can retrieve the value that we had saved for the key "UserName" and save it in the string variable "Name"
Now we are done!
We can now execute this app on the emulator. This is done something like this
When you click on the debug button the below screen may appear click on Yes button.
Your App is running now. This will be the first screen.
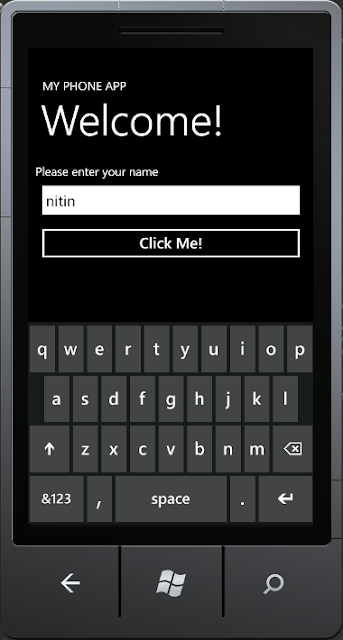
Tap on the text box the virtual keyboard will pop up , enter your name in the text box and click on
Click Me! button as shown below.
The App will navigate tot the next screen and display the below message as shown.
now you can click on Go Back button to go back to the previous screen.
To begin with you will need to install the Visual Studio 2010 Express for Windows Phone IDE, if you dont have it already download it from here(http://www.microsoft.com/visualstudio/eng/downloads#d-2010-express)
This tutorial assumes that you have basic understanding of Microsoft's xaml designer language and makes no attempt of teaching you xaml.
If you have no understanding of xaml, do go through this link and have a fair understanding of it. However I make no extensive use of xaml here and you can just copy and paste the code to start with.
Lets Begin!
To start , First create a new Windows Phone Application project as shown below.
Provide a name "MyPhoneApp" and click on OK
A screen similar to the below screen will be loaded.
This is your first page and is the main page of the application named MainPage.xaml as shown below
Your solution will look something like this
Do not worry about the missing ResultPage.xaml .
we will be adding this later.
Now lets do some coding. Add the below code in the MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Name="tblbName" Text="Please enter your name"></TextBlock>
<TextBox Name="tbxName" ></TextBox>
<Button Name="btnClickMe" Content="Click Me!" Click="btnClickMe_Click"> </Button>
</StackPanel>
</Grid>
Refer below screenshot to know where to add this.
Your phone screen will look something like this as shown below.
Now add a new page to the project, ResultPage.xaml.
This is the page that will be loaded when you click on the button Click Me!
Now add the below code
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Name="tblkMessage" FontSize="45" TextWrapping="Wrap" Height="250"> </TextBlock>
<Button Name="btnGoBack" Content="Go Back" Click="btnGoBack_Click"></Button>
</StackPanel>
</Grid>
As shown below.
Also add an page load event event as shown below.
Now we need to change things in the code behind files for both the pages.
open MainPage.xaml.cs fiile and type in the below code within the button click event.
PhoneApplicationService.Current.State["UserName"] = tbxName.Text;
NavigationService.Navigate(new Uri("/ResultPage.xaml", UriKind.Relative));
The PhoneApplicationService.Current.State["UserName"] will hold a key value pair to pass messages to the next page.
The NavigationService.Navigate(new Uri("/ResultPage.xaml", UriKind.Relative));
will navigate to the next page.
Now open the ResultPage.xaml.cs file and paste the below code.
private void btnGoBack_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
string Name = PhoneApplicationService.Current.State["UserName"].ToString();
tblkMessage.Text = "Hello " + Name + "! " +
" Have a nice time developing apps for windows phone platform!";
}
in the above code the event handler "PhoneApplicationPage_Loaded" will be executed when the page loads
Hence we can retrieve the value that we had saved for the key "UserName" and save it in the string variable "Name"
Now we are done!
We can now execute this app on the emulator. This is done something like this
When you click on the debug button the below screen may appear click on Yes button.
Your App is running now. This will be the first screen.
Tap on the text box the virtual keyboard will pop up , enter your name in the text box and click on
Click Me! button as shown below.
The App will navigate tot the next screen and display the below message as shown.
now you can click on Go Back button to go back to the previous screen.



















No comments:
Post a Comment